feature request #6878
closedchoose a base font for the portal and deliver it from the drupal module or theme
100%
Description
The currently configured fonts for the zen-dataportal theme are
Verdana,Tahoma,"DejaVu Sans",sans-serif:
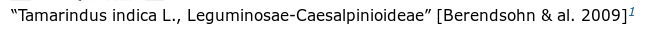
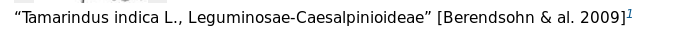
Verdana and Tahoma have wrong looking glyphes for the character
- “ U+201C LEFT DOUBLE QUOTATION MARK (DOUBLE TURNED COMMA QUOTATION MARK)
Example:
http://portal.cybertaxonomy.org/salvador/cdm_dataportal/media/d2d0db6e-9a72-4e07-88a5-ae49e734059a
Verdana:

DejaVu Sans:

Als Lösung schlage ich vor, dass wir uns für eine Schrift entscheiden und diese mit ausliefern. Dadurch erreichen wir eine bessere Verlässlichkeit der gesamten Darstellung.
Also DejaVu Sans, Open Sans oder Droid Sans die sind fast 100% äquivalent, und sind der Verdana auch recht ähnlich, in einigen Details aber noch besser lesbar.
Update Feb. 2020
Votes for using Droid Sans or Noto Sans as base font
| who | Droid Sans | Noto Sans |
|---|---|---|
| Henning | + | |
| Norbert | + | |
| Andreas K | + | |
| Ralf | + |
Files
Related issues
Updated by Andreas Kohlbecker over 6 years ago
- Tracker changed from bug to feature request
- Subject changed from select to choose a base font for the portal and deliver it from the drupal module
- Category set to cdm-dataportal
- Assignee set to Andreas Kohlbecker
Updated by Andreas Kohlbecker over 6 years ago
- File DroidSans.png added
- File Verdana.png Verdana.png added
- Subject changed from choose a base font for the portal and deliver it from the drupal module to choose a base font for the portal and deliver it from the drupal module or theme
- Description updated (diff)
Updated by Andreas Kohlbecker over 6 years ago
- Related to feature request #5903: serve fontawesome icons directly from the portal (prevents users from being tracked by google) added
Updated by Andreas Kohlbecker over 6 years ago
- File DejaVuSans.png DejaVuSans.png added
Updated by Andreas Kohlbecker over 6 years ago
Droid Sans seems to be a much better option than DejaVu. Especially the bold font face is much better readable.
I will install DejaVu, Droid Sans and Droid Sans mono in the theme. So we have all these available and can test a bit which one is better.
These fonts are available from:
Updated by Andreas Kohlbecker over 6 years ago
- Status changed from New to Resolved
- % Done changed from 0 to 50
Applied in changeset cdm-dataportal|57a7a95942d4be58f00bacd695b27d622e8d4e89.
Updated by Andreas Kohlbecker over 6 years ago
- Assignee changed from Andreas Kohlbecker to Andreas Müller
- Target version changed from Unassigned CDM tickets to Release 4.9
please review!
Updated by Andreas Müller over 6 years ago
- Assignee changed from Andreas Müller to Walter Berendsohn
- Priority changed from New to Highest
Not sure how I can test it. I looked at http://test.e-taxonomy.eu/dataportal/preview/salvador/cdm_dataportal/taxon/7bcf9bb0-9155-4d29-ac9e-9822819b287c/images and for me it looks ok.
On production it does not seem to be installed (only after next release?), e.g. http://portal.cybertaxonomy.org/salvador/cdm_dataportal/media/d2d0db6e-9a72-4e07-88a5-ae49e734059a
@Walter, could you also have a look if it looks ok for you on test server? And pass the ticket back to Andreas K.
Updated by Walter Berendsohn over 6 years ago
@AK - Looks good on test.e-taxonomy.eu (but I don't know how to "pass the ticket back")
Updated by Andreas Kohlbecker over 4 years ago
- Related to task #8813: Zen theme base font with better redability added
Updated by Andreas Kohlbecker about 4 years ago
Hallo Andreas,
denkst Du noch daran, wenn Du die Zeit findest, dem Cichorieae-Portal wieder seinen ursprünglichen Schrifttyp, wie er auch noch im Cichorieae Network vorhanden ist, zu geben? Ich möchte ja eigentlich auch vorschlagen, diesen standardmäßig für alle Portale zu verwenden, da er, insbesondere bei längeren Texten, deutlich besser lesbar ist. Wenn ich mich richtig erinnere, haben wir den Schrifttyp von Wikipedia übernommen.
Beste Grüße,
Norbert
Updated by Andreas Kohlbecker about 4 years ago
Hallo Norbert,
Bei den Cichorien hatten wir die Verdana eingestellt, diese steht aber nur auf Windowssystemen zur Verfügung. Um eine möglichst einheitliche und verlässliche Darstellung zu erreichen, sollten wir aber eine Schrift verwenden die überall zur Verfügung steht. Wikipedia gibt übrigens als Schriftfamilie einfach "sans-serif" an. Damit wird auf jedem System diejenige Schrift verwendet die dort als Standart für die Serifenlosen angegeben ist. Bei Windows ist das eben die Verdana. Daher entsteht der Eindruck, dass Wikipedia diese Schrift verwendet.
Um die Verdana als platformunabhängige einheitliche Schrift zu verwenden, müssten wir diese zusammen mit der Website ausliefern. Das dürfen wir aber aus lizenzrechtlichen Gründen nicht. Wir können aber eine freie Schrift verwenden die eine ebenso gute Lesbarkeit bietet. Derzeit wird übrigens die Droid Sans verwendet, obwohl im Kommentar darüber steht, dass wir uns für die DejaVu entschieden haben. (Siehe auch https://dev.e-taxonomy.eu/redmine/issues/6878 ) . Warum jetzt die Droid aktiv ist kann ich nicht mehr sagen. Ich schalte auf die DejaVu um. Bitte schau dir so bal wie möglich das Ergebnis an.
Viele Grüße
Andreas
Updated by Andreas Kohlbecker about 4 years ago
Hallo Andreas,
herzlichen Dank für Deine hilfreichen Ausführungen; diese Zusammenhänge mit dem jeweiligen Betriebssystem waren mir gar nicht klar. Ich habe mir dann mal den Unterschied zwischen Linux und Windows angesehen und war verblüfft, dass die etwa Network-Seiten und das Cichorieae Portal da ganz unterschiedlich dargestellt wird (für den Standardtext im Network wird mit meinem Linux dort gar eine Serifenschrift angezeigt für die Überschriften aber eine serifenlose)...
Die jetzt von Dir bei den Cichorieae eingestellte Schrift ist mir an sich recht, nur finde ich sie weiterhin noch etwas klein. Du sagtest zwar früher mal, dass es dieselbe Schriftgröße wäre wie beim Network, aber mir erscheint die im Network ebenso wie in Wikipedia größer und deshalb viel angenehmer (es gibt ja wohl nicht so was wie seitenspezifische Einstellungen, die im Browser abgelegt sind??) . Das ist mein Hauptproblem, gerade angesichts der zunehmenden Anzahl längerer Text im Cichorieen-Portal.
Schöne Grüße,
Norbert
Updated by Andreas Kohlbecker about 4 years ago
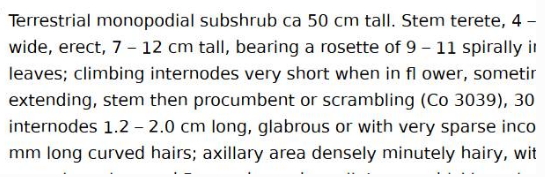
Hier nochmal die alte (Droid Sans) und neue Schrift (DejaVu Sans) im Vergleich:

Beide sind extrem ähnlich, wobei aber die DejaVu Sans deutlich luftiger ist und daher auch breiter läuft.
Weil du Wikipedia angesprochen hast, habe ich deren Schrift Einstellungen mit denen im Portal verglichen:
Wikipedia:
- font-size: 14px;
- line-height: 22.4px; (1,6 * font-size)
Data Portal:
- font-size: 12px;
- line-height: 18px; (1,5 * font-size)
Wikipedia hat also eine deutlich größere Schrift und aber auch eine proportional größeren Zeilenabstand, was mit zur besseren Lesbarkeit beiträgt.
Ich denke auch, dass es gut wäre uns hier an Wikipedia zu orientieren, gerade auch im Hinblick auf Mobilgeräte bei denen die Schriften oft noch etwas kleiner dargestellt werden.
Diese Entscheidung sollte wir aber vorher im größeren Kreis besprechen.
Updated by Andreas Kohlbecker about 4 years ago
Updated by Andreas Kohlbecker about 4 years ago
Hallo Andreas,
danke! Ja, finde ich eine gute Idee, das breiter abzustimmen.
Schöne Grüße,
Norbert
Updated by Andreas Kohlbecker about 4 years ago
Dann gehen wir das nach dem Release an:
- Umstellen des Portals auf größere Schrift und etwas größeren Zeilenabstand
- Interne Diskussion des Ergebnisses
- Dann je nachdem eventuell Hinweis an alle Nutzer sich die neue Schrift anzusehen, um einerseits Feedback einzusammeln und um andererseits sich Einverständnis zu dieser Änderung einzuholen.
Viele Grüße
Andreas
Updated by Andreas Kohlbecker about 4 years ago
The DejaVu font seems to cause Problem in Win10 where the render engine of edge and FF apparently is not using font smoothing. Line widths are not consistent, wobbly baseline, letter spacing etc:

Updated by Andreas Kohlbecker about 4 years ago
- File picture509-1.png picture509-1.png added
Updated by Andreas Kohlbecker about 4 years ago
- Status changed from Resolved to In Progress
- Assignee changed from Walter Berendsohn to Andreas Kohlbecker
- Target version changed from Release 4.9 to Release 5.13
Updated by Andreas Kohlbecker about 4 years ago
Hallo,
ich hatte ja gerade Beispiele im Kuba Portal gesucht – das sieht wirklich scheußlich aus.

Die Sache mit dem Font muss dringend angegangen werden – können wir nicht einfach erstmal den alten Zustand wieder herstellen? Der war mir eigentlich nie unangenehm aufgefallen.
Herzlichen Gruß
Walter
Updated by Andreas Kohlbecker about 4 years ago
Hallo,
bei dem jetzigen Font sehen insbesondere die „y“ sehr unschön aus, wie man hier gut sehen kann:
https://europlusmed.org/cdm_dataportal/taxon/e9f64b29-9abd-4f5c-bc06-35779507f40d
Schöne Grüße,
Eckhard
Updated by Andreas Kohlbecker about 4 years ago
Hallo,
in der Situation bis vor wenigen Minuten war es noch so, dass es auf dem Produktionssystem ein Problem mit der Schrift gab, diese war nämlich defekt.
Ich habe jetzt ein Hotfix-Release für das Portal gemacht und installiert. Nun kann die Schrift korrekt angezeigt werden.
Die 'y' sehen jetzt besser aus, so wie auch alle anderen Zeichen.
Bitte schaut euch das nochmal an.
Viele Grüße
Andreas
Updated by Andreas Kohlbecker about 4 years ago
Hallo Andreas,
das ist viel besser. Vielen Dank und Gruß,
Eckhard
Updated by Andreas Kohlbecker about 4 years ago
Hallo,
nicht mehr untragbar, aber meine unten gemachten Observationen gelten weiter – ich finde, das Schriftbild hat sich insgesamt signifikant verschlechtert und bei Skalierung wird’s schlimm. Anscheinend sind die Kerning-Tabellen sehr schlampig oder gar nicht bearbeitet. Siehe unten bei 80%. Ich verstehe nicht, warum wir hier nicht eine der Standard-Schriften verwenden können, bei denen wir sicher gehen, dass sie auf allen Devices erkannt und sauber skaliert wird?
Das mit der Laufweite stört auch in Menüs und im Taxonomic tree, wo jetzt Sachen aus dem Fenster laufen, die vorher noch passten (zum seitlichen Scrollen muss ich meist erstmal in der Seite nach unten gehen).
Herzlichen Gruß
Walter
Updated by Andreas Kohlbecker about 4 years ago
Hallo,
hier nochmal die Zusammenfassung der Diskussion zum Überblick:
Bis zum letzten Release hatten wir die Droid Sans in Verwendung. Diese ist vom Schritfbild etwas schmaler, wenn auch sehr ähnlich. Bei den Cichorien fiel auf, dass die Schriften von Blog und Portal unterschiedlich sind. Ein Blick in die Tickets zu diesem Thema (https://dev.e-taxonomy.eu/redmine/issues/6878 , https://dev.e-taxonomy.eu/redmine/issues/8813 ) zeigte, dass die Droid Sans nur testweise eingeschaltet worden war und die Diskussion zu dieser oder einer anderen Schrift nicht zu Ende geführt wurde. Die Droid Sans ist daher vor vielen Monaten versehentlich in ein Release hinein gerutscht.
Diesen Fehler habe ich zum letzten Release korrigiert und wieder auf die DejaVu umgeschaltet. Die im Portal hinterlegte und bei Seitenaufrufen mit ausgelieferte Font-Datei war jedoch defekt weshalb es auf Systemen die diese Schrift nicht mitbringen zu Darstellungsfehlern kam. Dies ist mit dem heutigen Hotfix behoben worden.
Offenbar gibt es noch immer Probleme mit der DejaVu, die ich auch lokal nachvollziehen kann. Eine Problem ist auch die unterschiedliche Darstellung von kursiven Lettern: 
Eine "Standard-Schrift" die wir verwenden können? Die Microsoft Fonts scheiden wohl aus, denn diese dürfen wir aus Lizensrtechtlichen Gründen sicherlich nicht ausliefern, das müssten wir aber um auf allen Systemen (Win10, Mac, IOS, Linux, Android) eine einheitliche Darstellung zu gewährleisten. Droid, DejaVu, Noto etc sind auch Standard-Schriften aber eben nicht von Microsoft und somit frei verwendbar.
Was tun?
Wir können gemeinsam beschließen auf den alten Stand zurück zu gehen und machen die Droid wider zum Standard, die hatte ja gut funktioniert.
Ich behebe die Probleme mit der DejaVu, einige werden diese dann jedoch immer noch als zu breit empfinden.
Wie ziehen noch andere Schriften mit in die Auswahl mit ein und nehmen eine andere (Noto Sans?)
Wir bieten unterschiedliche Schriften an, die für das Theme ausgewählt werden können. Diese Option macht natürlich am meisten Arbeit aber langfristig die Nutzer am glücklichsten.
Viele Grüße
Andreas
Updated by Andreas Kohlbecker about 4 years ago
Hallo,
ich denke, wir sollten uns aus Ressourcengründen auf eine Schrift für alle Portale einigen.
Neben der Schrift selbst, steht für mich aber auch die Schriftgröße zur Diskussion:
Gerade bei längeren Texten, wie es ja einige im Cichorieen-Portal gibt, finde ich die jetzige zu klein und hatte vorgeschlagen uns an Wikipedia zu orientieren.
Andreas K hatte die Daten je ermittelt:
Wikipedia: font-size: 14px; line-height: 22.4px; (1,6 * font-size)
Data Portal: font-size: 12px; line-height: 18px; (1,5 * font-size)
Beste Grüße,
Norbert
Updated by Andreas Kohlbecker about 4 years ago
Hallo,
ich plädiere auch für eine, höchstens drei Standard Fonts – eine sans-serif, eine serif und eine monospaced (letzteres brauchen wir vermutlich nicht).
Die entsprechenden Fonts, die alle Systeme habe bzw. nahezu identisch ineinander übersetzen sind auch heute noch:
The fonts that are most safe to use are:
Arial / Helvetica Times New Roman / Times Courier New / Courier
Die Größe finde ich nicht so unmittelbar wichtig, da sie ja auf dem Browser individuell eingestellt und auch je nach Bildschirmauflösung ganz unterschiedlich ausfällt. (Auf meinem Laptop ist mir aber die jetzt verwandte auch zu klein.)
Wichtig ist, dass sie sauber skaliert, und das ist m.A.n. bei den 3 oben angegebenen der Fall.
Herzlichen Gruß
Walter
Updated by Andreas Kohlbecker about 4 years ago
Hallo,
wenn schon eine MS Font, würde ich die Verdana wählen, denn diese ist im Gegensatz zu Arial und Helvetica für die Bildschirmdarstellung optimiert.
Soweit mein Wissensstand zu diesem Thema reicht, dürfen die Schriften Verdana, Arial, Helvetica, Times New Roman, Times, Courier New, Courier nicht in Webseiten eingebettet werden. Diese wurden offiziell nur für Windows und Mac OS ausgeliefert. Weitere Verwendung darüber hinaus ist untersagt. Damit wäre also nur auf Windows und Mac eine sichere Darstellung gewährleistetet. In allen anderen Systemen wie iOS, Android, Linux, etc würde eine beliebige Ersatzschrift dargestellt werden.
Wollen wir das?
Es gibt doch frei verfügbare Alternativen die diese Einschränkung nicht haben und außerdem einen größeren Teil des Unicode-Schriftraums abdecken, eine dieser Schrifen ist die Droid Sans!
Viele Grüße
Andreas
Updated by Andreas Kohlbecker about 4 years ago
Hallo,
ok, eventuell habe ich da nicht sorgfältig genug recherchiert, ich dachte, die PostScript Schriften Times und Helvetica würden auf allen Linux und Mac Rechnern verfügbar sein und in Windows durch Times New Roman und Arial bzw. in Android durch Droid ersetzt werden. Also das man sich das mit dem embedded font sparen könnte.
Wenn die frühere Schrift die frei nutzbare Droid Sans war und dort diese Skalierungsprobleme nicht bestehen, nehmen wir doch die wieder – mir ist vorher eigentlich nie etwas am Font aufgefallen. Bei der Größe bin ich leidenschaftslos, außer dass ich im Taxon-Baum gerne mindestens 2 Level sehen können möchte.
Herzlichen Gruß
Walter
Updated by Andreas Kohlbecker about 4 years ago
Hallo Walter,
das Ergebnis deiner Recherche stimmt schon, nur ist es so, dass wir in der Vergangenheit Probleme damit hatten weil nicht alle Schriften alle Zeichen korrekt darstellen. So stellt zum Beispiel die Verdana das Zeichen U+201C LEFT DOUBLE QUOTATION MARK falsch dar (https://dev.e-taxonomy.eu/redmine/issues/6878)
Daher sind wir dazu übergegangen für eine verlässlichere Darstellung die Schrift festzulegen.
Ich werde dann also auf den alten Stand zurück gehen und wieder die Droid Sans aktivieren.
Eine Größenänderung von 12px auf 14px würde Folgen haben, die noch nicht ganz absehbar sind, so dass eventuell Nachjustierungen an anderer Stelle nötig werden. Im Theme hängen die Schriftgrößen teils von einander ab, so dass bei einer Änderung an der Basisgröße auch Menüeinträge, Überschriften etc mit größerer Schrift dargestellt würden, was zu überraschenden Umbrüchen führen könnte. Bei einer solche Umstellung sollten wir uns daher genug Zeit zum Testen nehmen. Ein alternative wäre die komplette Seite per Styleangabe zu zoomen.
Viele Grüße
Andreas
Updated by Andreas Kohlbecker about 4 years ago
Guten Morgen zusammen,
mit den alten Verhältnissen war ich über viele Jahre sehr zufrieden. Auch bei selten auftretenden fremdländischen Buchstaben fand ich nie dramatische Probleme.
Eine Rückkehr würde ich sehr begrüßen.
Viele Grüße
Ralf
Updated by Andreas Kohlbecker about 4 years ago
Hallo zusammen,
bei der Rückkehr zum alten Zustand wollte ich auf Nummer Sicher gehen und habe alte Screenshots von verschieden Computern mit der aktuellen Ansicht bei mir verglichen. Dabei hat sich gezeigt das die Darstellung der Schriften nicht so einheitlich war, wie angenommen. Offenbar gab es ein Problem wodurch auf den meisten Rechnern doch die System-Standard-Schriften verwendet worden sind.
Die Rückkehr zum Alten war also eine weitere Reise ins Ungewisse, denn die einheitliche Verwendung der Droid Sans funktioniert jetzt - warum weiß ich nicht. Anstatt wie im letzten Jahr Arial, Helvetica oder Verdana, sehen jetzt alle die Droid Sans. Das bedeutet aber, dass für einige Nutzer der vermeintlich alte Zustand doch ein neuer ist.
Da es somit eh eine Änderung gibt, habe ich gleich noch die Noto-Sans mit in das Dataportal gepackt, damit wir diese als Alternative testen können. Die Noto (https://en.wikipedia.org/wiki/Noto_fonts ) hat für uns den Vorteil einer sehr zukunftssicheren Schrift, die von Google immer weiter ausgebaut wird und irgendwann den kompletten Unicode Zeichenraum abdecken soll. Damit bietet diese Schrift ein eine einheitliche Anmutung auch beim wilden Mischen verschiedener Sprachen auf ein und der selben Seite (z.B: Lateinisch, Chinesisch, Arabisch, Kyrillisch, ...).
Ich habe daher ein Testseite angelegt in der man beide Fonts vergleichen kann:
http://test.e-taxonomy.eu/dataportal/preview/caryophyllales_spp/font-test
In welche Richtung soll es gehen Droid oder Noto?
Viele Grüße
Andreas
Updated by Andreas Kohlbecker about 4 years ago
Hallo zusammen,
vielen Dank, Andreas, für die Info und die Test-Seite. Ich finde die Noto Sans im Vergleich besser lesbar als Droid Sans und würde Noto Sans daher für PhycoBank bevorzugen. Ich finde Droid Sans auf Dauer zum Lesen etwas zu anstrengend, vgl. z.B. die Auflösung von „community“ oder „will“. Die „Beinchen“ sind bei Droid Sans doch sehr dicht beieinander
Viele Grüße,
Henning
Updated by Andreas Kohlbecker about 4 years ago
Hallo Andreas,
besten Dank! Toller Fund, auch ich finde die Noto Sans deutlich angenehmer zu lesen und der global schriftübergreifende Ansatz ist natürlich vorteilhaft.
Noto Sans wäre deshalb auch meine Option.
Schöne Grüße,
Norbert
Updated by Andreas Kohlbecker about 4 years ago
- Copied to feature request #8854: Choose new base font size for the portal added
Updated by Andreas Kohlbecker about 4 years ago
- Description updated (diff)
Hallo Andreas,
Noto!
Schönen Gruß
Ralf
Updated by Andreas Kohlbecker about 4 years ago
- Target version changed from Release 5.13 to Release 5.14
- % Done changed from 50 to 40
In den letzten 26 Tagen wurden 4 Stimmen abgegeben, alle mit positivem Votum für die Noto Sans.
Damit ist diese Findungsphase abgeschlossen. Gegenstimmen gab es keine. Die neue Standart-Schrift für das Portal ist die Noto Sans.
Die nächsten Schritte sind:
- umstellen des zen_dataportal themes auf Noto Sans
- Installation der dazu passenden Noto Mono
- Entfernen der alten nicht mehr verwendeten Schriften
Updated by Andreas Kohlbecker about 4 years ago
- Target version changed from Release 5.14 to Release 5.15
Updated by Andreas Kohlbecker almost 4 years ago
- Status changed from In Progress to Resolved
- % Done changed from 40 to 50
- Umstellen des zen_dataportal themes auf Noto Sans - DONE
- Installation der dazu passenden Noto Mono - DONE
- Entfernen der alten nicht mehr verwendeten Schriften - DONE
Review by testing if the noto fonts are being used in Windows 10 where these are not available in the system by default
Updated by Andreas Kohlbecker almost 4 years ago
- Status changed from Resolved to Closed
- % Done changed from 50 to 100
works as expected